Policy Workflow Step 20
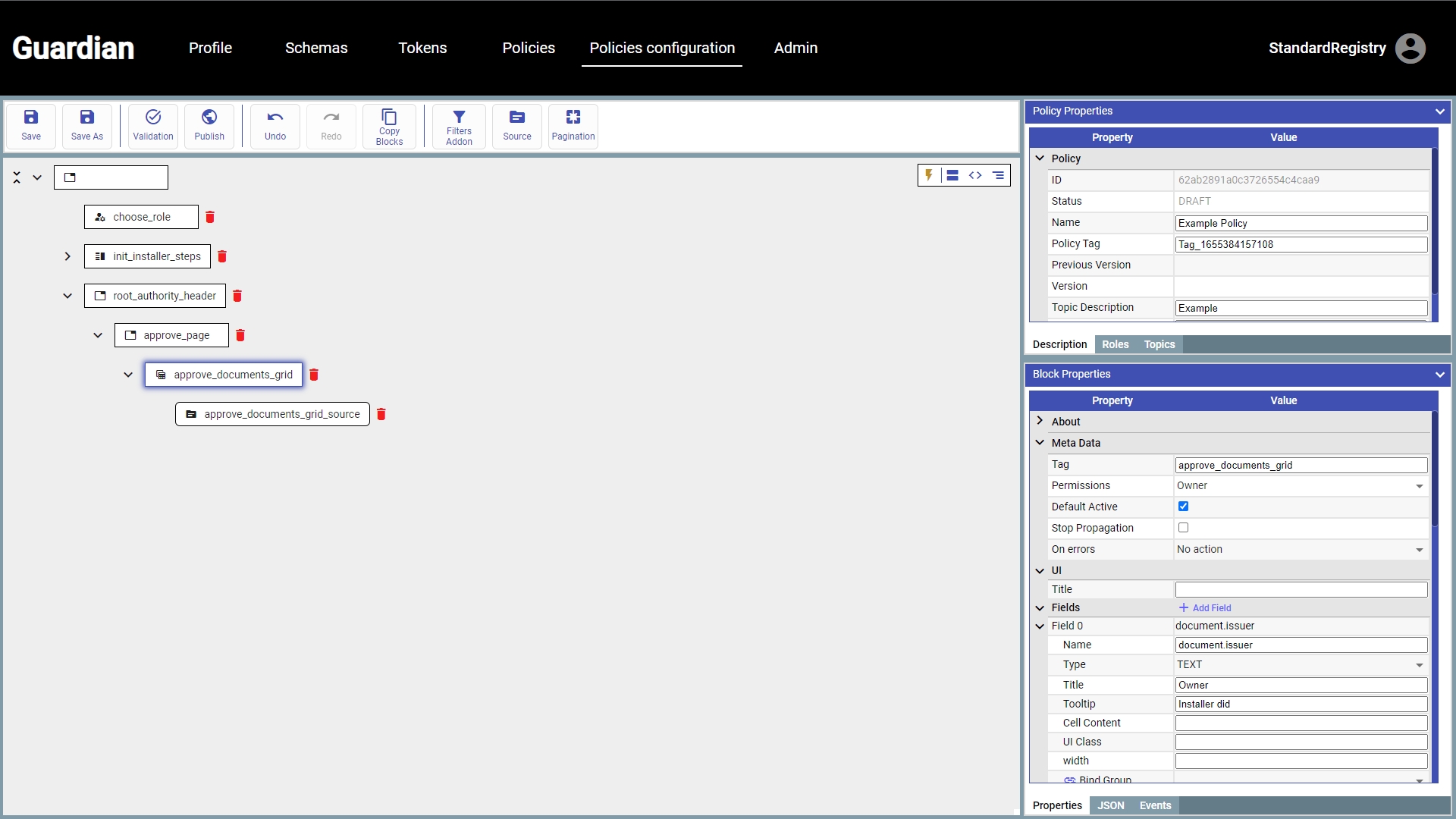
An “approve_page” needs a document source to approve a document. Therefore, we are adding a document source below the “approve_page” by clicking on the “Documents” button in the top navigation bar.
The “approve_documents_grid” has the permission for the Standard Registry, must be active by default is of data type “approve.”
In contrast to the installer case where we create documents and send them for approval, we have no dependencies on the incoming documents. We take account of this by adding the “save_new_approve_documents” dependency.
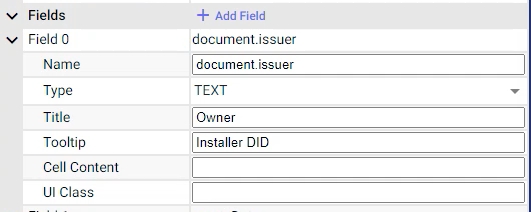
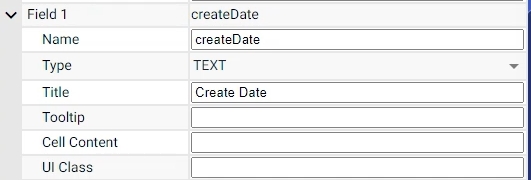
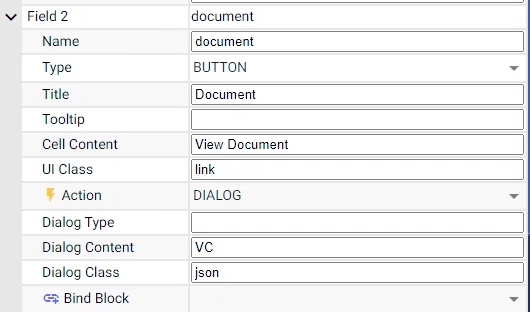
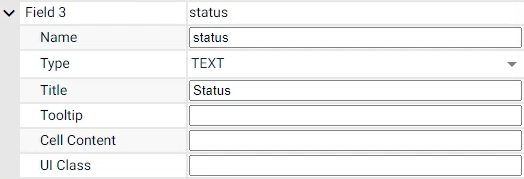
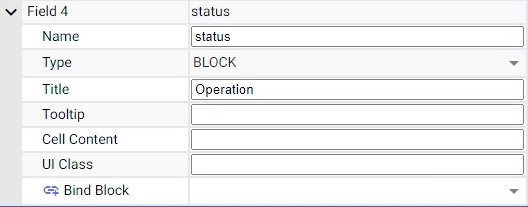
Next, we add the required custom UI fields on the approval UI form. Note that since this is a general approval form we do not have to specify a schema or an entity type for the UI.

Below are the screenshots of the field inputs





Programmatically this workflow step looks like this:
// Grid listing VCs of the Installers, which require approval from the Standard Registry.
{
"tag": "approve_documents_grid",
"defaultActive": true,
"permissions": [
"OWNER"
],
"blockType": "InterfaceDocumentsSourceBlock",
// Displays all VC documents from all Installers.
"onlyOwnDocuments": false,
"dataType": "approve",
"dependencies": [
// Refreshed when a VC is stored in the DB
"save_new_approve_document"
],
"uiMetaData": {
"fields": [
{
"name": "document.issuer",
"title": "Owner",
"type": "text",
"tooltip": "Installer did"
},
{
"name": "createDate",
"title": "Create Date",
"type": "text"
},
{
"name": "document",
"title": "Document",
"tooltip": "",
"type": "button",
"action": "dialog",
"content": "View Document",
"uiClass": "link",
"dialogContent": "VC",
"dialogClass": "",
"dialogType": "json"
},
{
"name": "status",
"title": "Status",
"type": "text"
},
// Column with the Approve/Reject buttons
{
"name": "status",
"title": "Operation",
"tooltip": "",
"type": "block",
"action": "block",
"content": "",
"uiClass": "",
"bindBlock": "approve_documents_btn"
}
]
},
"children": [],
"filters": {}
},