Themes using UI
Themes
Themes are used to change visual display of Policy blocks in the Policy Configurator.
Block’s display style is determined by their matching of the criteria defined in the theme.
1. Step By Step Process
1. Theme management
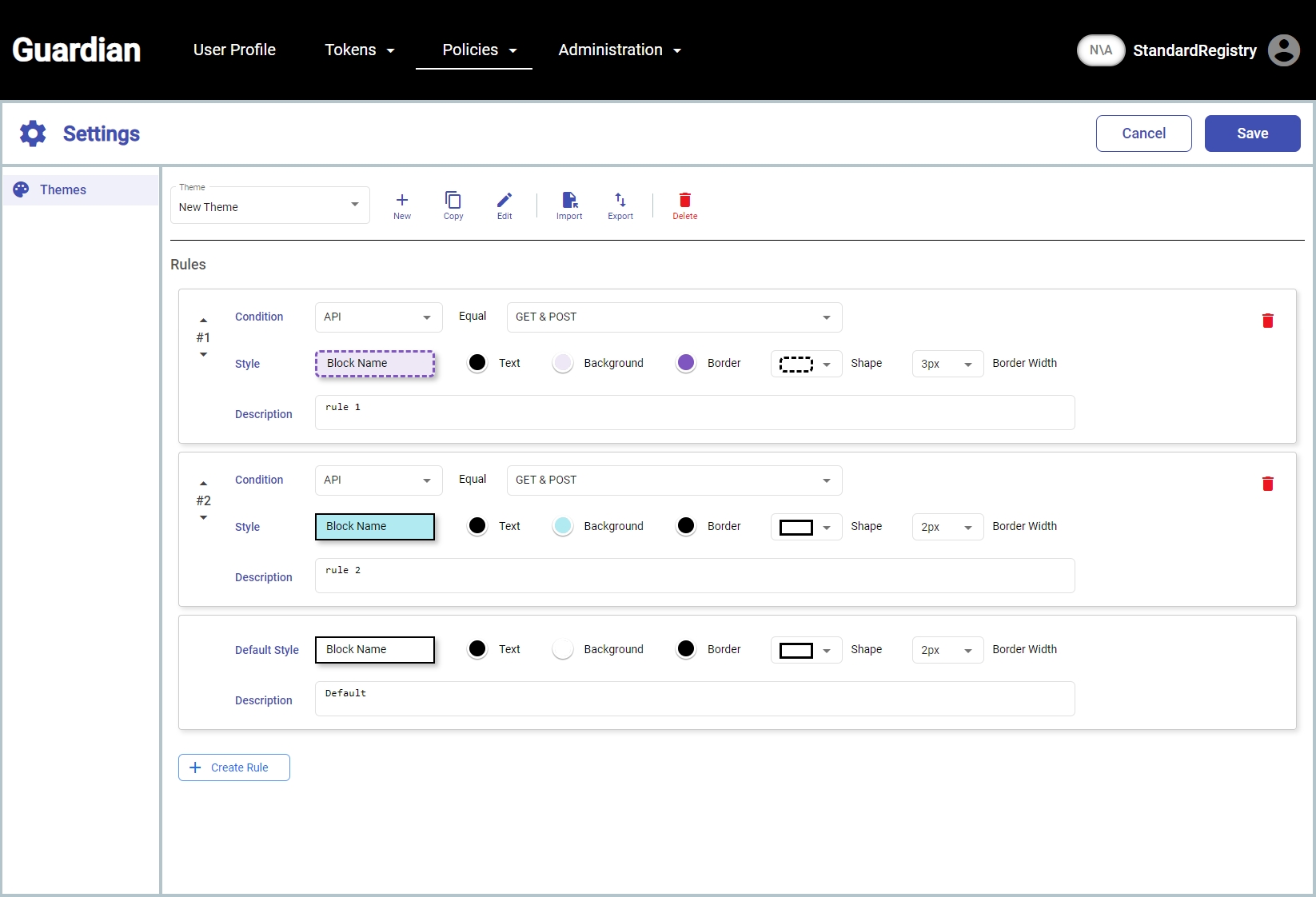
Policy Configurator contains a section, it can be navigated to by clicking the corresponding button named Settings in the top panel.



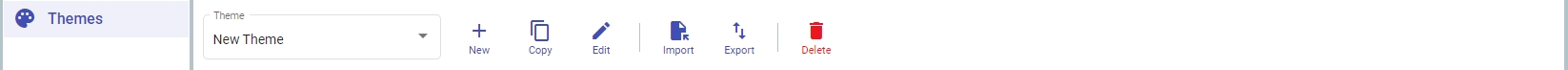
1.1 Menu actions

Create new theme
Copy selected theme
Change naming of the selected theme
Import new theme
Export new theme
Delete selected theme
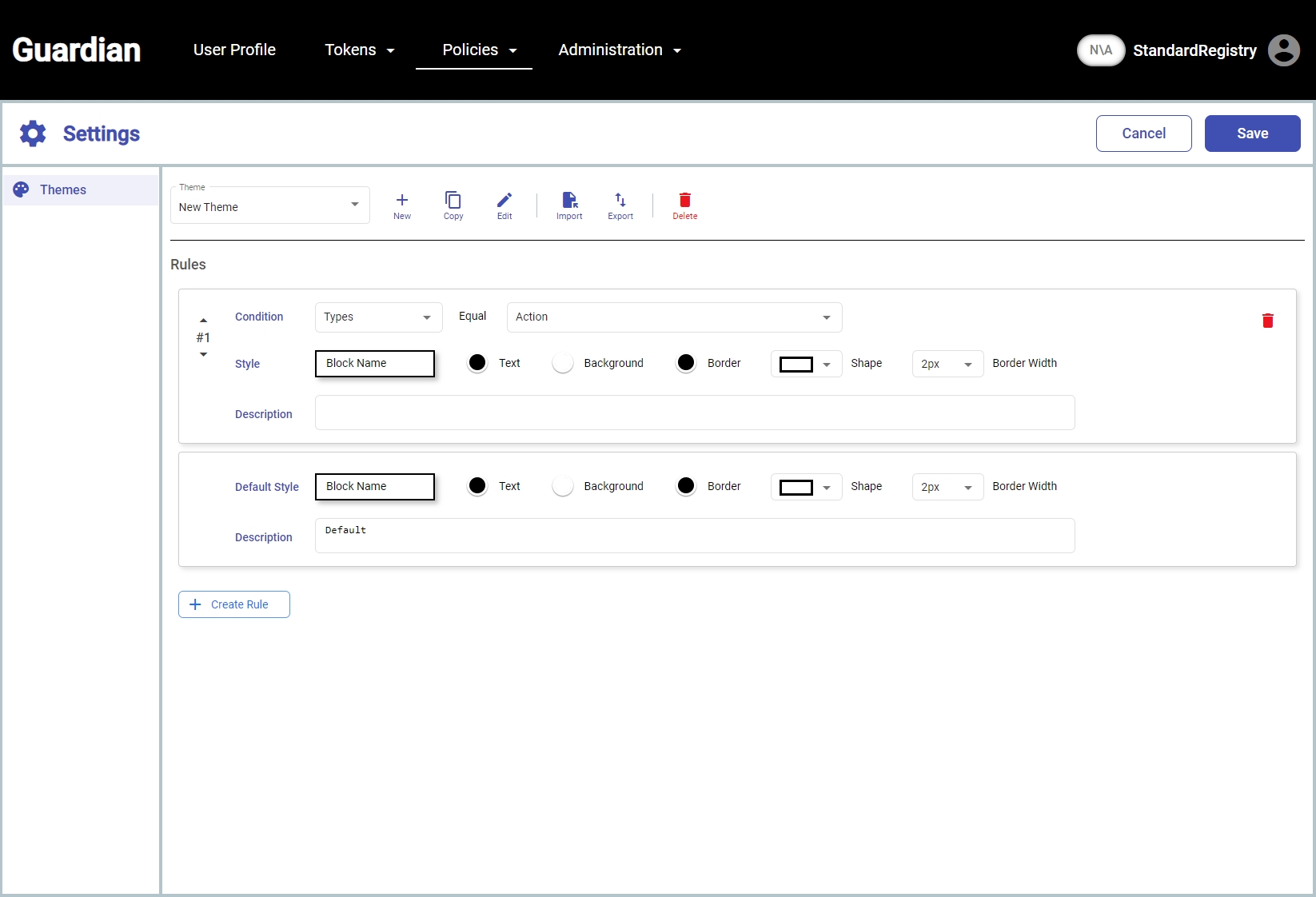
1.2 Rules
Each themes contains a set of rules which feature matching conditions and linked styles.
The matching and styling algorithm is as follows:
For each block rules are checked in the order to their definition.
If/when Policy element (block) satisfies the condition in the rule the style from the rule definition is applied to the element.
If/when the block satisfied more than one rule all styles are ‘merged’ and applied to the block resulting in the multi-colored blocks.
If/when the block does not match any of the rules’ criteria the default style is applied to the block. Default style always exist in every theme.

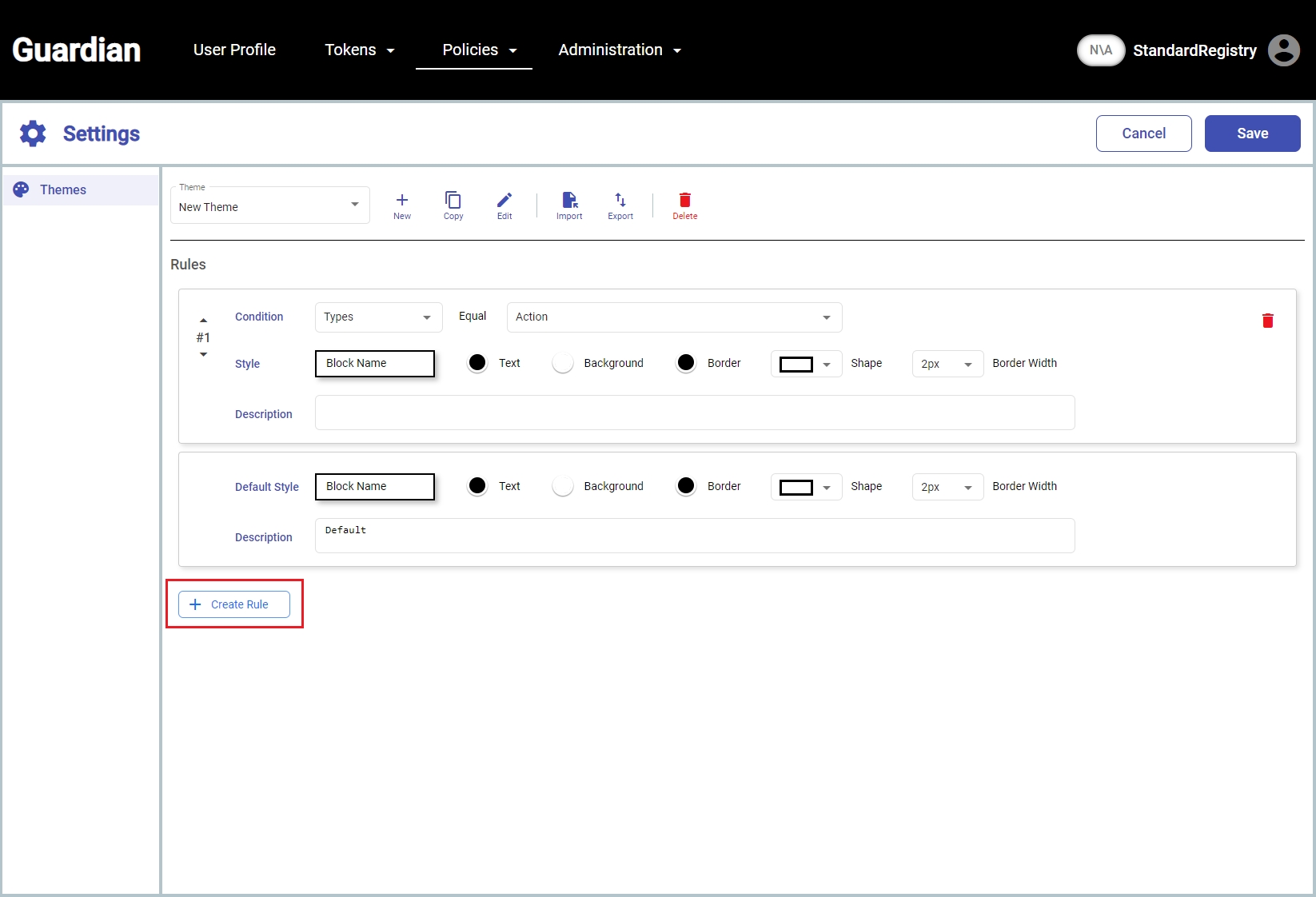
1.2.1 Adding new rules
New rules can be added by clicking on Create Rule button.

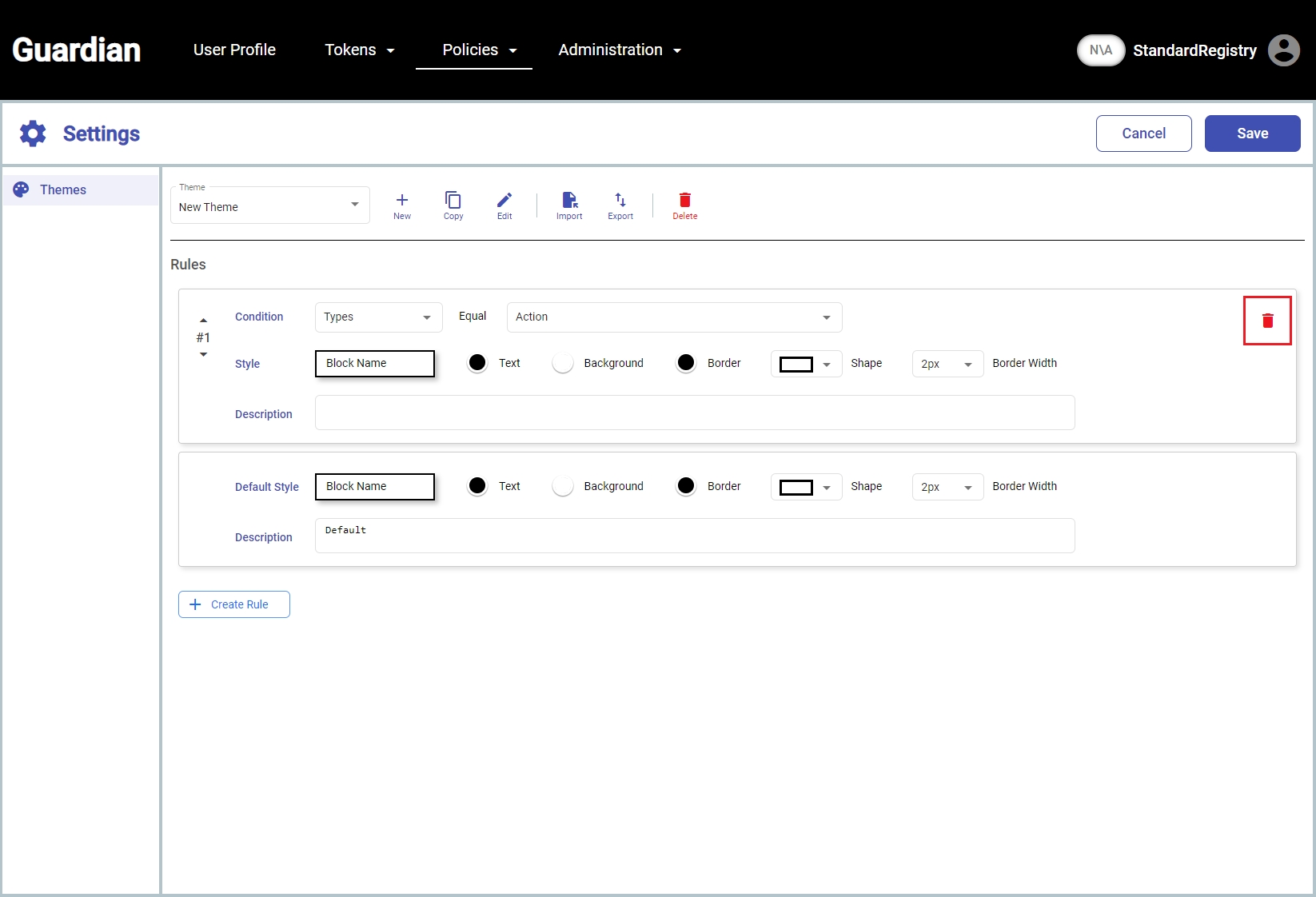
1.2.2 Removing rules
Rules can be removed by clicking on remove icon as shown below:

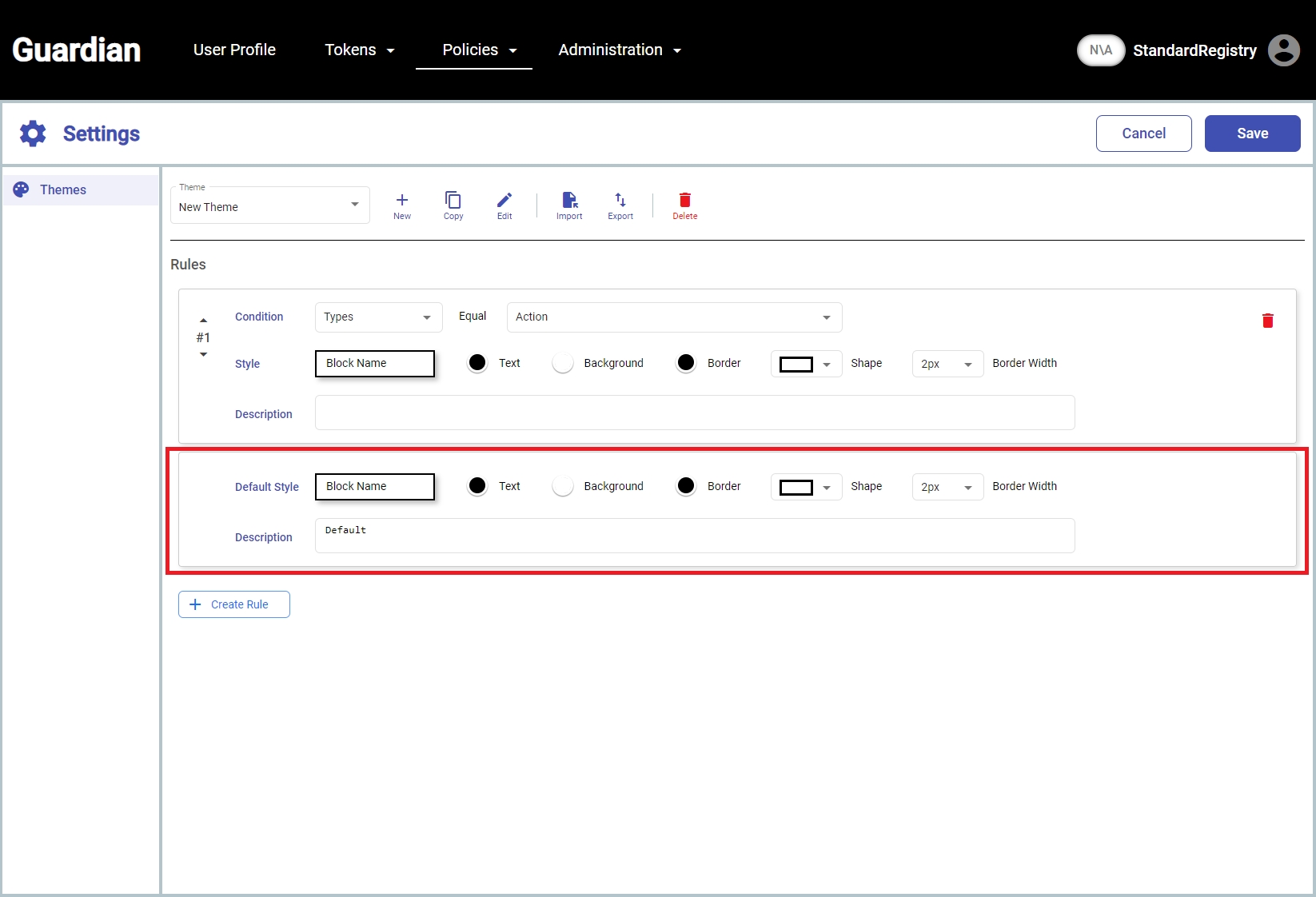
1.2.3 Default rule
This rule is applied if and only if no other rules’ conditions matches the Block.

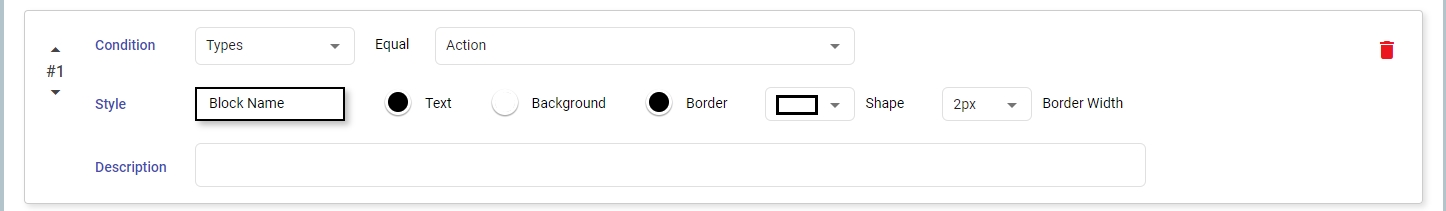
1.2.4 Conditions

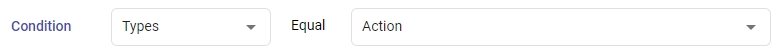
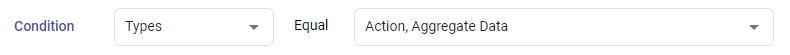
Multiple types of conditions can be used in rule definitions
Types – allows matching based on the type of the block

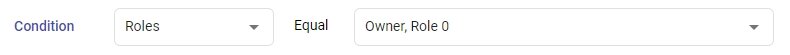
Roles – allows matching based on block permissions, i.e. based on the roles to whom the blocks are accessible

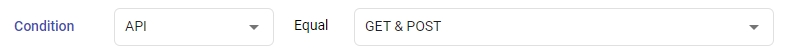
API – allows matching based on the API-level access to the block

GET & POST – block can be access with GET and POST HTTP requests
Only GET – block can only be accessed via GET API method
Not Accessible – block is not accessible via API
1.2.5 Styles
Style definitions in rules defined text color and text background color, line (shape) color, form and thickness.



1.2.6 Description
Description – is a textual description of the rule. It is displayed next to the explainer drop down in the Policy Configurator.

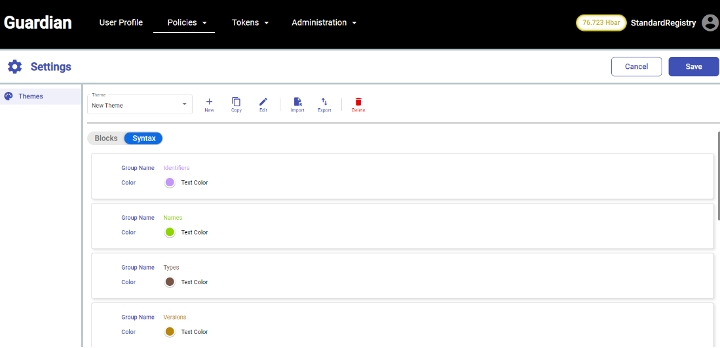
1.3 Syntax
New color-stylization of policy syntax groups is now possible as shown below:

1.3.1 Displaying the syntax in Legend
The syntax highlighting is used in the JSON or YAML view in the policy configurator. Colors correspond to different ‘types’ of keywords in the code, the current colors-to-types mapping is displayed in the legend in the top right corner.

2. Using themes
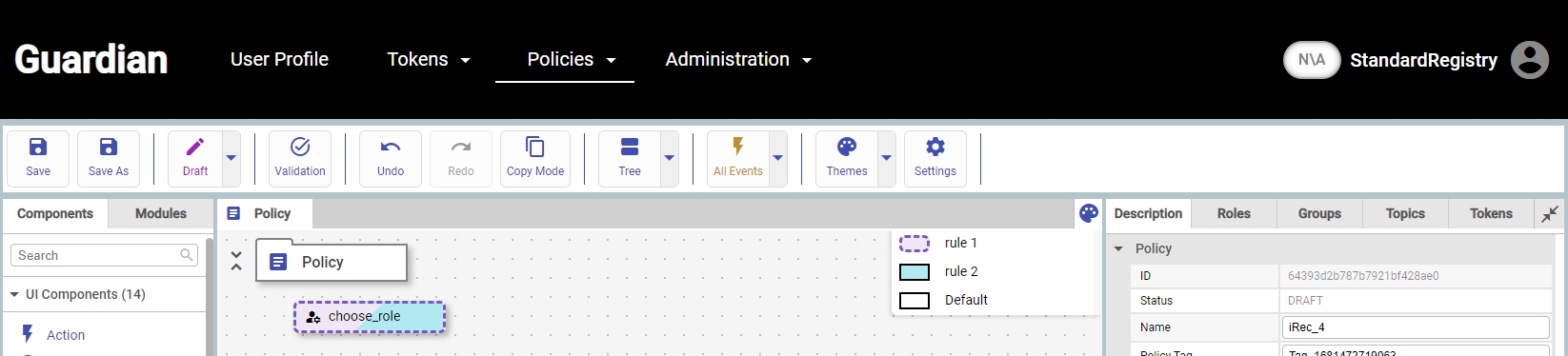
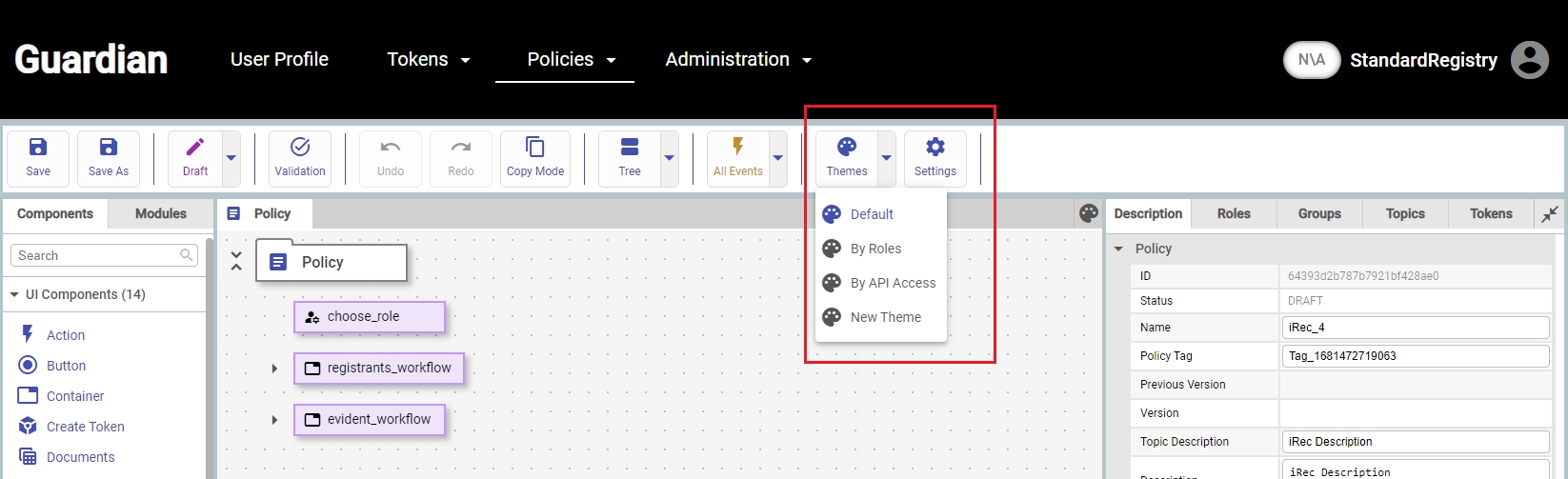
2.1 Selecting themes
Themes can be selected from the drop down button as shown below:

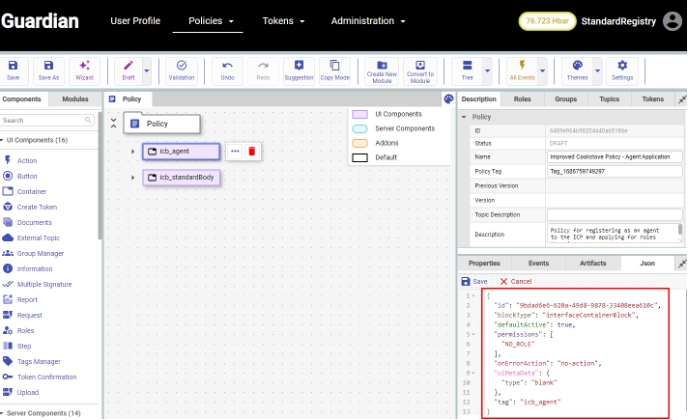
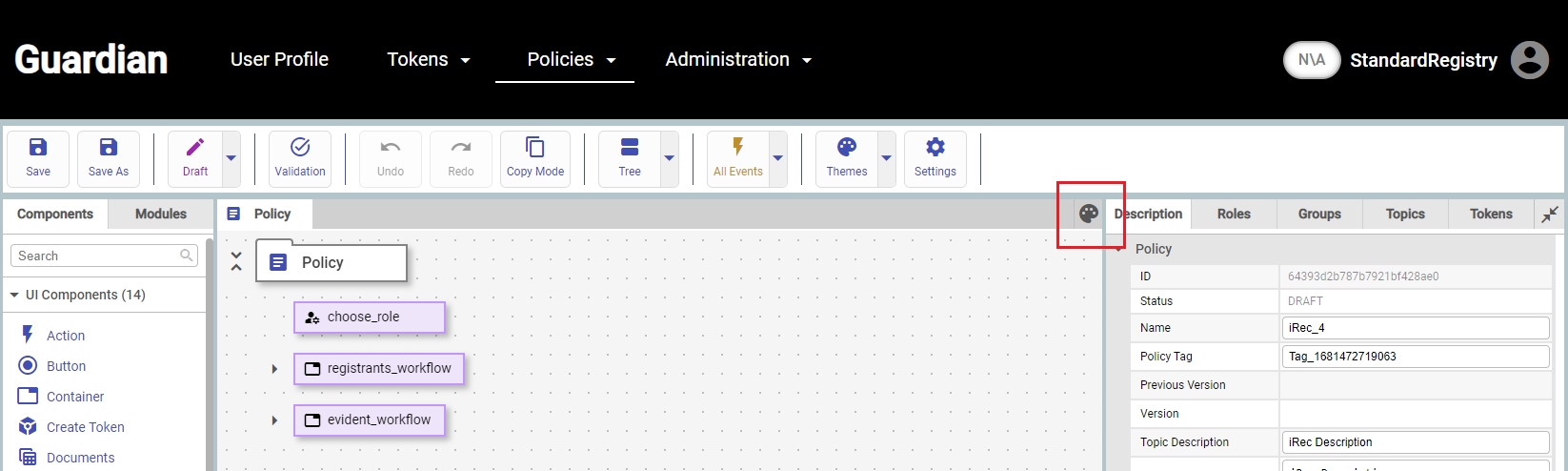
2.2 Explainer drop-down : We are able to see all the defined settings in policy configurator screen.

Explainer drop-down button is highlighted as shown below:

2. Demo Video
Last updated